728x90
JS의 동작원리를 이해하려면 스코프의 개념을 익혀놓는게 좋다.
1. 스코프(Scope)
function fn_exam() {
var a = 10;
return a;
}
console.log(fn_exam()); // 결과 : 10
console.log(a); // 결과 : a is not defined(error)위 코드블럭을 보면 변수 a를 함수내에는 존재하기 때문에 첫 번째 콘솔 결과는 10이 나오지만 두 번째 콘솔 결과는 에러가 발생한다. 이유는 자바스크립트는 스코프가 정해져있기 때문이다.
스코프의 사전적인 의미는 '범위'라는 뜻으로 변수 a가 '해당 위치에서 참조될 수 있는지 결정되는 것'이다.
스코프는 변수뿐 아니라 함수명, 클래스명 등에도 포함된다.
2. 스코프 체인(Scope Chain)
var x = 2;
function fn_exam() {
function fn_examInner() { // → 스코프 체인을 설명하려고 함수중첩 활용
var y = 1;
return x + y;
}
return fn_examInner();
}
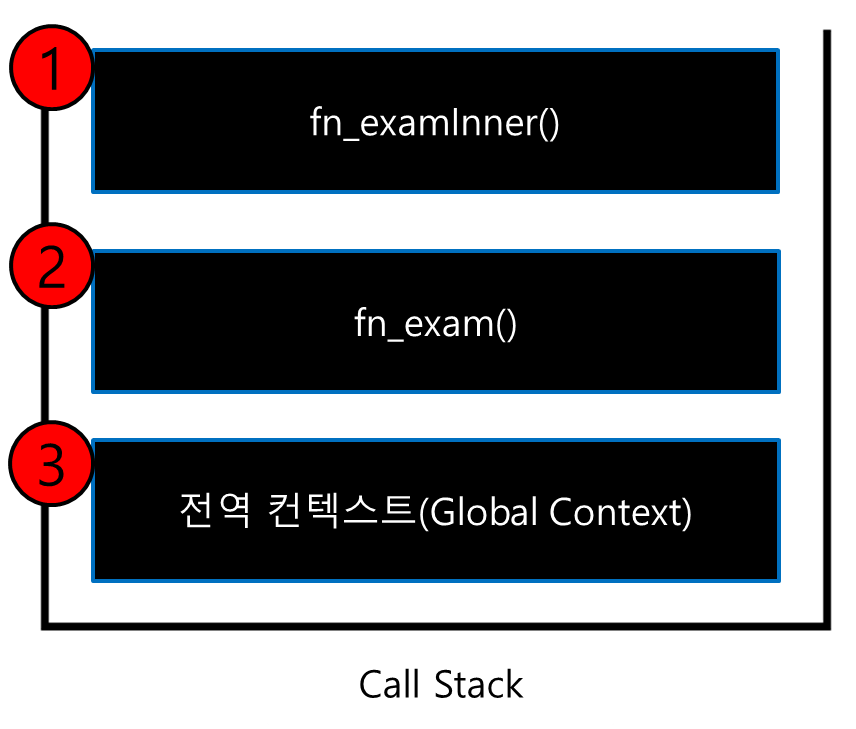
console.log(fn_exam()); // 결과 : 3중첩함수 fn_examInner() 내에 변수 y는 value가 1로 할당되었지만 변수 x는 존재하지 않는다. 이때 x의 값을 찾기 위해
상위함수 fn_exam()를 확인한다. 하지만 상위함수에도 존재하지 않는다. 그러면 전역 컨텍스트에서 찾는다.
그렇기 때문에 콘솔 결과가 3이 나올 수 있었다.

더 이해하기 쉽게 그림으로 그려보았다. 변수 x가 존재하는지 찾는 순서가 바로 1번, 2번, 3번 순으로 찾는 것이다.
3. 클로저(Closure)
function fn_exam() {
const x = 2;
const fn_examInner = function () { // → 스코프 체인을 설명하려고 함수중첩 활용
var y = 1;
return x + y;
}
return fn_examInner;
}
const result = fn_exam();
console.log(result); // 결과 : 3중첩함수 fn_examInner의 생명주기(life cycle)는 함수가 선언되면서 fn_exam함수의 변수 x를 참조해서 x+y를 연산한 결과를 리턴하고 마감된다. 생명주기는 마감되었지만 fn_exam함수에서 변수 x를 참조할 수 있기 때문에 fn_examInner는 클로저가 된다.
728x90
'Language > Front End' 카테고리의 다른 글
| Moment.js의 날짜 데이터는 어디서 가져올까? (0) | 2023.05.24 |
|---|---|
| Jquery ] class 명칭 존재여부 확인하는 함수 hasClass 사용예제 (0) | 2022.01.27 |
| AUI 그리드 ] The Date has expired for AUIGrid (0) | 2020.08.04 |
| AUI 그리드 ] AUI Grid 기본 사용법(에이유아이소프트) (0) | 2020.08.04 |
| JavaScript ] var, let, const 변수선언 차이점 (0) | 2020.07.16 |