728x90
어떤 서류를 제출을 받을 때 보통 input type="file" 을 많이 사용한다. 이 때 서류를 받을 때 파일에 제한조건을 줄 수 가 있다.
필자는 이미지파일만 받고, 또 파일 사이즈는 5mb 까지 받는 조건 유효성검사를 체크하는 방법에 대해 포스팅 하겠다.
아래 코드블럭을 보자.
<input type="file" id="isFile" name="isFile" accept="image/*" />
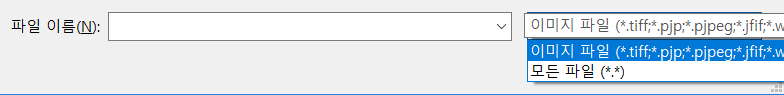
여기서 accept 옵션을 사용하면 파일첨부를 할 때 아래의 파일 선택을 클릭한 것과 같이
<파일선택을 클릭해보세요. 아래 이미지를 확인 가능합니다.>

위 이미지와 같이 파일 형식이 이미지와 모든 파일을 제외하고 선택할 수 없다.
하지만 모든 파일을 선택하게 되면 원하는 이미지파일만 받지는 않게 된다.
그래서 자바스크립트로 유효성체크를 해보자.
var imgFile = $('#isFile').val();
var fileForm = /(.*?)\.(jpg|jpeg|png|gif|bmp|pdf)$/;
var maxSize = 5 * 1024 * 1024;
var fileSize;
if($('#isFile').val() == "") {
alert("첨부파일은 필수!");
$("#isFile").focus();
return;
}
if(imgFile != "" && imgFile != null) {
fileSize = document.getElementById("isFile").files[0].size;
if(!imgFile.match(fileForm)) {
alert("이미지 파일만 업로드 가능");
return;
} else if(fileSize = maxSize) {
alert("파일 사이즈는 5MB까지 가능");
return;
}
}아마 다른부분은 직접 해보셔도 이해가겠지만 fileSize에 값을 넣는 부분이 왜 선언할 때 안주고 조건문 안에 있는지 이해하기 힘들 수도 있다.
[ 꿀팁! ]
설명하자면 document.getElementById("").files[].size; 에서 끝에 size가 평상시 undefined로 되어있기 때문에 document.getElementById에 값이 들어 있지 않을 때 size를 사용하게되면 undefined error가 발생하게 된다.
728x90
'Language > Front End' 카테고리의 다른 글
| Javascript ] 페이지 이동 시 함수 바로 실행하기 #function #ready (0) | 2019.11.22 |
|---|---|
| Javascript ] 문자열 포함여부 구분하기 #indexOf #includes (2) | 2019.11.15 |
| javascript ] 버튼 클릭시 1회만 사용 후 새로운 함수로 변경 (0) | 2019.11.01 |
| javascript ] 반복해서 함수가 실행될 경우 해결방법 #함수 반복실행 (0) | 2019.11.01 |
| Javascript ] 모바일(mobile)과 PC 구분방법 / 각 플랫폼 구분방법 (0) | 2019.11.01 |